WBO est une application Web de dessin collaboratif en temps réel (licence GPL v3). Est‐ce qu’il vous est déjà arrivé de passer plusieurs minutes à expliquer un concept simple lors d’une vidéoconférence alors qu’un petit schéma aurait suffi ? WBO résout ce problème en permettant la création de croquis partagés en temps réel entre plusieurs utilisateurs.
Fonctionnalités
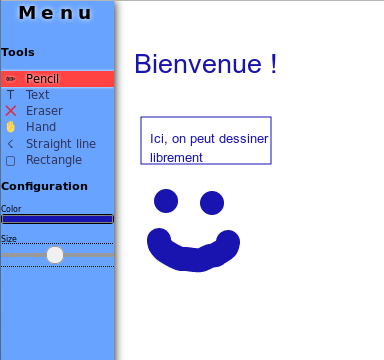
WBO est un outil de dessin vectoriel, ce qui signifie que l’on peut zoomer autant que l’on veut sur le tableau blanc sans qu’il n’apparaisse jamais pixelisé. L’interface graphique est très simple et essaie de laisser beaucoup de place au contenu.

Il y a pour l’instant six outils disponibles :
- le crayon, pour dessiner à main levée ;
- l’outil de texte, pour écrire de courtes lignes de texte ;
- l’effaceur, comme le dessin est vectoriel, l’effaceur efface le dessin « par morceaux », il supprime tout l’élément sur lequel il est appliqué ;
- ligne droite, qui permet de dessiner une ligne ; la ligne apparaît immédiatement sur le tableau de tous les participants dès qu’elle est commencée ;
- rectangle, pour dessiner des rectangles.
On peut en outre choisir la taille et la couleur de l’élément que l’on dessine.
Détails techniques
L’application est entièrement réalisée en JavaScript, sans cadriciel, ni du côté client, ni du côté serveur. Son architecture est très simple.
Serveur
Le serveur est écrit en Node.js. Il utilise la bibliothèque socket.io pour communiquer en temps réel avec tous les clients connectés. Cela permet d’établir une connexion en temps réel avec les navigateurs récents qui gèrent les WebSockets, mais aussi de prendre en charge les navigateurs anciens en mode dégradé.
Chaque fois qu’un client émet un évènement (parce que l’utilisateur a ajouté un nouveau point dans la ligne qu’il est en train de tracer, par exemple), le serveur se contente de le diffuser à tous les autres clients connectés et d’enregistrer l’évènement dans un fichier.
Lorsqu’un nouveau client se connecte à un tableau, le serveur lui envoie la liste de tous les évènements passés associés à ce tableau. C’est le client qui se chargera de transformer les évènements en dessin.
Le serveur est aussi capable de générer lui‐même une image à partir des évènements d’un tableau, ce qui lui permet de fournir des aperçus des tableaux.
Client
Le client est plus complexe que le serveur. C’est lui qui doit se charger du dessin en temps réel, à la fois de la part de l’utilisateur du navigateur et des autres utilisateurs connectés de la part desquels il reçoit des évènements.
Le code du client est autant que possible séparé en outils indépendants, chacun correspondant à un type de dessin (ligne, texte, rectangle…). Chaque outil peut déclarer les propriétés suivantes :
- un nom ;
- une icône ;
- un style de curseur ;
- une fonction de dessin ;
- un triplet de fonctions à appeler respectivement lorsque le bouton de la souris est pressé, lorsque la souris se déplace et lorsque le bouton de la souris est relâché.
La fonction de dessin prend en paramètre un évènement (qui peut venir de l’utilisateur local ou d’un autre utilisateur connecté) et modifie l’élément SVG de la page actuelle pour refléter les modifications décrites dans l’évènement (comme ajouter un point à une ligne, par exemple).
Les fonctions appelées lors d’un appui de souris ne dessinent rien. Elles se contentent d’émettre des évènements. Ces évènements seront alors, d’une part, émis vers le serveur et, d’autre part, envoyés vers les fonctions de dessin local. Chaque évènement contient l’identifiant de l’outil qui l’a émis, de manière à pouvoir l’envoyer à la bonne fonction de dessin.
Conclusion
J’espère que cet outil pourra vous être utile. Je vous encourage également à aller regarder son code source : il est plutôt court et simple ; ajouter un nouvel outil se fait en quelques heures tout au plus. Toutes les demandes d’intégration (pull requests) sont les bienvenues ! Je suis également preneur de toute suggestion que vous pourriez faire en commentaire.
Aller plus loin
- Démonstration de l’application Web WBO (1615 clics)
- Le code source sur GitHub (369 clics)

# Très bonne idée
Posté par dani . Évalué à 3.
J'aime le concept ! Ça va finir en rôle ansible pour le déployer chez moi dès que j'ai un moment libre
# Idée d'amélioration
Posté par Sébastien Koechlin . Évalué à 5.
Je ne sais pas trop si c'est possible techniquement, mais pour les explications rapides, pouvoir coller une image (bien qu'en pixels) donne plus d'intérêt à l'outil.
[^] # Re: Idée d'amélioration
Posté par bobble bubble . Évalué à 4. Dernière modification le 28 novembre 2018 à 21:21.
Je ne sais pas si c'est le but de l'outil, personnellement j'utiliserais la fonctionnalité capture d'écran de firefox qui permet de facilement partager une image rasterisée du rendu pour cela.
Comme une image vaut mille mots, ceci illustre peut-être mieux l'intérêt de l'application.
Peut-être suggérais-tu de pouvoir coller un bitmap dans le tableau ?
[^] # Re: Idée d'amélioration
Posté par maxzor3 . Évalué à 1. Dernière modification le 29 novembre 2018 à 10:30.
C'est un bébé projet très intéressant!
A mon avis il manque tout l'arsenal de libre office, formes, couleurs undo/redo selection alignement monter/descendre images rotation blablabla…
A l'heure ou j'écris des gens s'éclatent bien sur le lien j'ai commencé à (100) j'en suis à (700) :D
[^] # Re: Idée d'amélioration
Posté par dani . Évalué à 5.
Houlà non justement. Il manque quelques trucs oui, mais il faut que ça reste un outil simple, pour de la prise de note, pas une usine comme Libreoffice avec plus de boutons qu'un cockpit d'avion !
[^] # Re: Idée d'amélioration
Posté par maxzor3 . Évalué à 0. Dernière modification le 29 novembre 2018 à 10:49.
Mais comment tu dessines un diagramme d'activité alors?! :)
Oui ça fait sens ce que tu dis.
[^] # Re: Idée d'amélioration
Posté par Nicolas Boulay (site web personnel) . Évalué à 3.
avec une library de forme ?
"La première sécurité est la liberté"
# Test de Charge
Posté par ʭ ☯ . Évalué à 4.
… réussi avec la linuxfrisation de la page publique, vu son activité actuelle.
⚓ À g'Auch TOUTE! http://afdgauch.online.fr
[^] # Re: Test de Charge
Posté par ted (site web personnel) . Évalué à 2.
J'ai aussi vu ce projet sur HackerNews, je pense que le test de charge est validé
Un LUG en Lorraine : https://enunclic-cappel.fr
# Super chouette outil qui tombe bien
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 5.
J'ai un client qui m'a demandé de lui trouver un outil de ce genre, c'est sa façon de fonctionner. J'espère qu'on va trouver rapidement des gens pour héberger ce tableau et le proposer à leurs clients, amis, que sais-je.
Bémol : on ne peut pas enregistrer le contenu du tableau, je trouve que ce serait vraiment bien.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Super chouette outil qui tombe bien
Posté par lovasoa (site web personnel) . Évalué à 2.
En fait on peut, mais la fonctionnalité est cachée (parce que pas très testée, et lourde pour le serveur). Il faut remplacer
boardsparpreviewdans l'URL.[^] # Re: Super chouette outil qui tombe bien
Posté par skeespin (site web personnel) . Évalué à 2.
Merci, c'est un petit outil chouette !
J'ai du mal à comprendre pourquoi faire un export d'un DOM dans le navigateur charge le serveur ( dans ce genre : https://github.com/NYTimes/svg-crowbar ).
Après voici mes quelques remarques/critiques (ça dépend comment tu veux orienter ton projet) :
[^] # Re: Super chouette outil qui tombe bien
Posté par dani . Évalué à 4.
J'ajouterais: pouvoir déplacer des objets ;-)
[^] # Re: Super chouette outil qui tombe bien
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 2.
Oui aussi. Ce serait de la balle de pouvoir les déplacer.
Là on va finir par demander de faire une usine à gaz non ,
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
[^] # Re: Super chouette outil qui tombe bien
Posté par ZeroHeure . Évalué à 2. Dernière modification le 29 novembre 2018 à 14:33.
Ben, tu cliques, tu déplaces, non ?
"La liberté est à l'homme ce que les ailes sont à l'oiseau" Jean-Pierre Rosnay
# Faire un GéGé vectoriel ?
Posté par Benoît Sibaud (site web personnel) . Évalué à 5. Dernière modification le 28 novembre 2018 à 21:43.
À quel point pourrait-on utiliser cela pour obtenir « un équivalent de GéGé, Geektionnerd Generator (basé sur du png) mais qui serait basé sur du vectoriel », évoqué lors d'une rétrospective de la seconde quinzaine de mars 2018 ?
# anarchy in the wbo
Posté par bobble bubble . Évalué à 1.
la gomme permet de supprimer l'élément sélectionné par un clic
une évolution possible serait que l'outil gomme puisse supprimer l'ensemble des éléments sélectionnés dans le rectangle défini par la sélection de la souris ?
[^] # Re: anarchy in the wbo
Posté par lovasoa (site web personnel) . Évalué à 1.
J'y ai pensé, mais j'ai peur que ça tue toute la créativité du tableau public. En fait, je trouve que les gens suppriment déjà trop de choses. Je pense que des trolls se serviraient de cet outil pour supprimer en permanence la totalité du tableau.
[^] # Re: anarchy in the wbo
Posté par BAud (site web personnel) . Évalué à 3.
moui, bah au début tu ne regardes que la zone sur laquelle tu arrives. Autant limiter à cette zone, ça limitera les dégâts.
Ensuite, tu descends et tu vois des super dessins avec des gens doués : je doute que cela soit effacé ;-)
Merci de ce moment qui m'a rappelé les destructions massives de minetest sur le spot par défaut là où d'autres construisent un Louxor (ou équivalent, plus loin…)
Reste à ajouter un chat^W^Wune tribune et cela sera une révolution pour /board/ (le vrai site derrière LinuxFr.org :D).
Ce serait pas mal d'avoir du zoom-in/out pour avoir la vue d'ensemble (ça devindra fractal à un moment…).
[^] # Re: anarchy in the wbo
Posté par Anonyme . Évalué à 4. Dernière modification le 29 novembre 2018 à 05:40.
J'approuve le zoom out
Perso après avoir rafraichi je n'ai plus retrouvé ce que je venais de faire en plein milieu de la surface déjà bien étendue et les gens avec des écrans très grands n'ont pas nécessairement la même échelle de "travail".
Malheureusement j'ai vu passer un mec qui abusait de la gomme même en dehors de la zone "de combat"
D'autres ont réussi à scripter, mettant des images ou des bandes assez compliquées à gommer.
[^] # Re: anarchy in the wbo
Posté par lovasoa (site web personnel) . Évalué à 1.
Oui, c'est vrai qu'une fonction de zoom serait bien pratique! Mais en attendant, on peut se servir du zoom du navigateur, avec Ctrl + molette.
[^] # Re: anarchy in the wbo
Posté par zvin . Évalué à 3.
C'est marrant, j'avais écrit un projet un peu similaire (mais non vectoriel): il y a quelques années. On en avait parlé ici.
J'ai eu le même dilemme avec la gomme: une gomme trop fine n'est pas pratique à utiliser et une gomme trop grosse est un outil parfait pour troller.
# CryptPad
Posté par abakkk . Évalué à 1.
Avez vous pensez vous rapprocher de l'équipe de https://cryptpad.fr ?
Ils ont un tableau blanc, mais qui tient beaucoup plus du gadget, et en png.
# Coccinela et Inkscape
Posté par tao popus . Évalué à 4.
Il y a eu une tentative de tableau blanc partagé par réseau, qui avait si je me rappelle mobilisé un GSOC pour inkscape, ça a du marché pendant quelques jours sur des bétas, puis abandonné, compliqué à gérer avec les grosses évolutions d'inkscape en plein développement de ses bases à l'époque. maintenant que c'est relativement stable et que la base est très bonne, ça serait peut être une idée de s'y repencher ? Il y a une espèce de mini-clone en web aussi, pourrait être mixé avec ça ?
Il existait aussi l'application Coccinella en tableau blanc partagé par le réseau il y a bien 15 ans. http://coccinella.im
[^] # Re: Coccinela et Inkscape
Posté par Goffi (site web personnel, Mastodon) . Évalué à 6.
Sauf erreur, les 2 étaient basés sur XMPP, et c'est toujours possible (je crois que Gajim le fait également).
C'est un des nombreux projets que j'ai dans les cartons, mais pas une grosse priorité à l'heure actuelle.
# Mercure
Posté par jemore . Évalué à 3.
C'est le genre d'appli web qui pourrait profiter à fond de Mercure, non ?
https://linuxfr.org/news/mercure-un-nouveau-protocole-web-pour-mettre-a-jour-les-navigateurs-en-temps-reel-push
# Gestion de session
Posté par HL . Évalué à 1.
Projet très sympathique.
La version de démo montre qu'il suffit de connaître l'URL pour y accéder. Existe-t-il une gestion sécurisée de session (id/mot de passe, etc.) avec ? Désolé si j'ai loupé l'info en regardant la page du code source.
[^] # Re: Gestion de session
Posté par lovasoa (site web personnel) . Évalué à 5. Dernière modification le 29 novembre 2018 à 17:10.
Bonjour! Non, il n'y a pas de mécanisme de sessions. Mais il n'y a pas non plus de liste des tableaux, donc le seul moyen de se connecter à un tableau que vous créez est de connaître son nom. Donc si vous générez un nom avec
openssl rand -hex 32par exemple, vous devriez être tranquille :)# fonctionnalité de déplacement d'entité ? Intégration dans tracim ?
Posté par LeBouquetin (site web personnel, Mastodon) . Évalué à 9.
Bonjour,
Super projet. J'ai testé vite fait, et je vois une fonctionnalité manquante : l'édition des éléments déjà créés (et en particulier le déplacement). Est-ce prévu ?
Petites remarques d'ergonomie / utilisabilité :
Avec un outil de déplacement, je serais assez tenté de l'intégrer dans tracim en tant qu'application complémentaire : l'outil est simple, compte tenu de sa conception on peut facilement la "proxifier" pour gérer les tableaux blancs et droits d'accès via tracim mais donner accès à l'application directement ensuite (intégration légère, qui a l'avantage de permettre des mises à jour plus faciles). Dans cette optique, est-ce que tu (vous?) seriez ouverts à des MR concernant le design de l'interface utilisateur (ou à l'implémentation d'un mécanisme pour "templater" l'interface) ?
#tracim pour la collaboration d'équipe __ #galae pour la messagerie email __ dirigeant @ algoo
[^] # Re: fonctionnalité de déplacement d'entité ? Intégration dans tracim ?
Posté par Alex G. . Évalué à 4.
J'ajoute un truc d'ergonomie : une palette pour un changement rapide des couleurs : avoir une mosaïque de carrés de couleur, un clic sur la couleur change la couleur courante. Après on pourrait aussi permettre d'ajouter des couleurs spécifique. Par défaut tu pourrais commencer par une partie de la palette tango par exemple.
[^] # Re: fonctionnalité de déplacement d'entité ? Intégration dans tracim ?
Posté par lovasoa (site web personnel) . Évalué à 2.
Bonjour! Oui, je suis très preneur, en particulier concernant l'interface utilisateur. Ce n'est pas mon métier, et l'interface fait très "bricolée" pour l'instant.
[^] # Re: fonctionnalité de déplacement d'entité ? Intégration dans tracim ?
Posté par GG (site web personnel) . Évalué à 4. Dernière modification le 30 novembre 2018 à 12:24.
À mon avis, le mot "Menu" pourrait simplement être retiré. On gagnerait de la place, et ça ferait un mot de moin à lire.
On voit bien que c'est un menu.
Pourquoi bloquer la publicité et les traqueurs : https://greboca.com/Pourquoi-bloquer-la-publicite-et-les-traqueurs.html
[^] # Re: fonctionnalité de déplacement d'entité ? Intégration dans tracim ?
Posté par lovasoa (site web personnel) . Évalué à 2.
Oui ! Mais actuellement, on peut cacher le menu en cliquant sur le mot "menu"
[^] # Re: fonctionnalité de déplacement d'entité ? Intégration dans tracim ?
Posté par LeBouquetin (site web personnel, Mastodon) . Évalué à 4. Dernière modification le 04 décembre 2018 à 09:45.
Rebonjour lovasoa,
J'aimerais échanger avec toi sur l'évolution de ton outil et le fort intérêt que j'y vois pour l'intégrer dans tracim. Est-ce que tu as une adresse mail ou un moyen de discuter en direct ? J'ai créé 2 tickets sur github, mais je voudrais échanger d'une manière plus générale.
Je pense qu'on peut contribuer en terme d'interface utilisateur, ergonomie et expérience utilisateur ; ça rentrerait dans l'objectif d'intégrer l'outil dans tracim mais cela nécessite aussi quelques fonctionnalités supplémentaires du code de WBO et du coup j'aimerais en discuter avec toi pour voir comment on peut collaborer et mutualiser nos efforts.
Tu peux me contacter à l'adresse suivante : damien point accorsi arobase algoo point fr.
Damien
#tracim pour la collaboration d'équipe __ #galae pour la messagerie email __ dirigeant @ algoo
# Framasoft
Posté par anubis . Évalué à 4.
Ça me semble une application de base, ça manquait. J'espère que ce service sera proposé par Framasoft bientôt.
aussi sur le salon xmpp:linuxfr@chat.jabberfr.org?join
[^] # Re: Framasoft
Posté par lovasoa (site web personnel) . Évalué à 2.
Je serais très content de pouvoir en héberger une instance chez Framasoft. Est-ce que quelqu'un sait qui il faut contacter pour cela ?
[^] # Re: Framasoft
Posté par ted (site web personnel) . Évalué à 1.
Tu peux probablement en parler ici:
https://contact.framasoft.org/
Un LUG en Lorraine : https://enunclic-cappel.fr
[^] # Re: Framasoft
Posté par pyg (site web personnel) . Évalué à 4.
C'est la bonne adresse pour nous écrire, oui.
On peut en discuter, mais notre objectif est plutôt d'arrêter d'empiler des couches de logiciels qu'ils faut ensuite maintenir et pour lesquels il faut assurer le support (on atteindra bientôt les 100 msg/jour).
Bref, deframasoftisez les internets !
(C'est pas pour rien qu'on a impulsé chatons.org ;-) )
[^] # Re: Framasoft un CHATONS plutôt
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 2.
Par exemple la mère zaclys (d'accord c'est le CHATONS auquel je suis abonnée). Si c'est facile à mettre en place, ça ne devrait pas poser de problème.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
# zoom aussi
Posté par ord . Évalué à 3.
les touches + et - pour zoomer comme les autres programmes de dessin ce serait super. Eventuellement un grid serait aussi pas mal et un cercle
# Concurrents?
Posté par maxzor3 . Évalué à -2.
Bonjour,
C'est super, mais il y a déjà des concurrents non?
Trouvé aggie.io et sketchboard.me en quelques secondes.
[^] # Re: Concurrents?
Posté par LeBouquetin (site web personnel, Mastodon) . Évalué à 6.
Intéressant, mais sauf erreur de ma part, ni l'un ni l'autre ne sont des logiciels libres.
#tracim pour la collaboration d'équipe __ #galae pour la messagerie email __ dirigeant @ algoo
[^] # Re: Concurrents?
Posté par pyg (site web personnel) . Évalué à 1.
Il y a https://github.com/JohnMcLear/draw (basé sur etherpad)
[^] # Re: Concurrents?
Posté par lovasoa (site web personnel) . Évalué à 2.
Effectivement, les deux outils semblent très similaires. Mais le site de démonstration de draw ne semble pas fonctionner…
Je pense que la "killer feature" de WBO, ce sont les tableaux infinis. J'adore regarder évoluer le joyeux bazar du tableau blanc public.
[^] # Re: Concurrents?
Posté par Anonyme . Évalué à 3.
Il fonctionne en passant par le site web, l'adresse a changé et ça passe par un service tiers avec un tableau personnel (certainement suite à une expérience similaire de bazar dans une session publique).
Cet outil par contre est bien plus complexe et me semble davantage orienté traitement de texte que dessin.
C'est sympa oui mais sans règle de repères ou de coordonnées et toujours sans véritable zoom c'est pas pratique. De plus ce n'est pas indispensable pour une fonction de tableau blanc destinée à montrer des petits schémas pour mieux expliquer un concept lors d'une discussion. C'est comme pour le réglage d'opacité que tu as ajouté, c'est bien pour du dessin avancé mais tu sembles t'éloigner de l'idée de départ décrite dans cet article.
ÀMHA quelque chose de pertinent pour permettre de faire des schémas plus présentables serait d'ajouter une option grille collante façon Inkscape ou un outil de tracé de lignes uniquement verticales et horizontales. La possibilité de faire un système de droit pourrait aussi être pratique, par exemple dans un usage éducatif ou une présentation en direct.
Avoues, tu veux créer une expérience sociale de MMO anarchiste :D
J'aime bien aussi jeter un œil de temps en temps mais actuellement Erreur 502.
Après, entre les gens qui spamment des figures automatisées et ceux qui abusent de la gomme ça donne pas vraiment envie d'y faire quelque chose un minimum constructif donc il ne reste plus qu'un tas de gribouillis avec quelques blagues et discussions (éphémères).
# C'est tout simplement génial!
Posté par FantastIX . Évalué à 2.
Un outil comme ça est parfait pour les écoles. Dans celle de ma fille, des tableaux blancs sont déployés un peu partout dans les classes… mues par des ordinateurs sous Windows — bonjour, «financement de l'enseignement»! De tels outils pourraient être utilisés de manière encore plus efficace qu'avec ceux en place.
# Intégration draw.io ou mxgraph
Posté par PhE . Évalué à 2.
Beau travail !
Un outil de dessin simple, collaboratif et libre manque vraiment.
Je n'arrive pas à me représenter le travail que représente une intégration à un outil comme draw.io ou l'utilisation d'une biliothèque cliente comme [mxgraph.
Une telle intégration est-elle réaliste ?
Quel effort cela représente-t-il par rapport à ce qui a déjà été réalisé ?
[^] # Re: Intégration draw.io ou mxgraph
Posté par lovasoa (site web personnel) . Évalué à 2.
Oui, ce serait possible, mais je pense que ce serait effectivement beaucoup de travail.
Pour l'instant, WBO, c'est 1737 lignes de code pour le client, et 441 (!) pour le serveur. Je suis le seul contributeur pour l'instant. Draw.io est un projet de bien plus grande envergure.
[^] # Re: Intégration draw.io ou mxgraph
Posté par Ysabeau 🧶 (site web personnel, Mastodon) . Évalué à 1.
De mon point de vue, il faut garder l'outil le plus léger possible, c'est ce qui fait sa force.
« Tak ne veut pas quʼon pense à lui, il veut quʼon pense », Terry Pratchett, Déraillé.
# Ça existe déjà ;-)
Posté par Laurent J (site web personnel, Mastodon) . Évalué à 5. Dernière modification le 05 décembre 2018 à 16:29.
C'est marrant, j'ai réalisé exactement le même projet avec des potes :-)
Bon, en fait c'était un peu plus évolué, parce qu'il s'agissait d'une implémentation du jeu "dessiné c'est gagné" : sur chaque client il y avait une zone de saisie permettant de proposer un mot, que le dessinateur de son coté validait ou pas. L'autre différence bien sûr, c'était qu'il n'y avait qu'un seul dessinateur à la fois, règles du jeu obligent.
Cependant, il y avait des similitudes : ce n'est pas le dessin qui était transmis, mais des ordres de dessin, genre dessiner des lignes, en fonction des actions de la souris, en temps réel donc. Tout ça relayé par le serveur aux multiples clients, puisqu'il pouvait y avoir plusieurs joueurs.
Bon, ok, il y avait quelques autres différences :
Et c'était il y a 23-24 ans, à l'IUT d'Orsay, dans le cadre d'un projet en équipe :-D.
Suivre le flux des commentaires
Note : les commentaires appartiennent à celles et ceux qui les ont postés. Nous n’en sommes pas responsables.